#67 Cara membuat autoplay video dan fitur tag video pada html

pada tutorial sebelumnya kita telah mempelajari cara membuat autoplay audio pada html. sekarang kita akan belajar cara membuat autoplay video pada html dan mengenal fitur video pada html.
Deskripsi
Video adalah media untuk mengirim pesan yang dapat memperlihatkan suara dengan gambar yang bergerak.
video biasanya di tampilkan pada halaman website untuk menjelaskan informasi mengenai profile dari sebuah website atau perusahaan.
sebelum adanya HTML5 untuk menampilkan video dibuat menggunakan program eksternal seperti adobe flash, sekarang adobe flash tidak digunakan lagi karena HTML mempunyai tag baru yaitu tag <video>.
Penulisan sintaks video
ketika kita ingin menampilkan video sama seperti menampilkan gambar di halaman website.
Baca juga : Cara memasukkan gambar pada html
<video src="video.mp4"></video>Code language: HTML, XML (xml)atribut src menentukan sumber video. jika kita menggunakan satu video saja, misal .mp4 browser yang tidak mendukung video .mp4 tidak akan menampilkan videonya.
solusinya dengan menggunakan beberapa sumber video dengan format yang berbeda, seperti dibawah ini
<video controls>
<source src="video.mp4" />
<source src="video.ogg" />
<source src="video.webm" />
Video tidak disupport browser
</video>Code language: HTML, XML (xml)atribut controls berfungsi untuk menampilkan kontrol pada video seperti putar, jeda dan volume.
Apabila browser tidak mendukung format video maka akan tampil teks “Video tidak disupport browser”.
| Browser | Mp3 | Wav | Ogg |
| Chrome | YA | YA | YA |
| Safari | YA | YA | YA |
| Edge/IE | YA | YA | YA |
| Firefox | YA | YA | YA |
| Opera | YA | YA | TIDAK |
Cara membuat autoplay video html
atribut autoplay menginstrukan browser untuk memutar video secara otomatis setelah halaman dibuka.
<video autoplay src="video.mp4"></video>Code language: HTML, XML (xml)perlu di ingat browser chrome tidak akan memutar otomatis jika suaranya tidak di matikan, kita akan pelajari cara mematikan audio di artikel ini, baca terus sampai selesai.
Cara membuat poster video
Dengan atribut poster kita dapat memasukkan gambar untuk ditampilkan sebelum video diputar atau video sedang diunduh.
<video src="video.mp4" poster="gambar.jpg"></video>Code language: HTML, XML (xml)jika tidak ada poster maka video akan menampilkan gambar adegan pertama video.
Cara memutar ulang video
kadang kita akan menemui video di halaman depan secara otomatis memutar secara terus menerus.
video tidak akan berhenti jika kita tidak menghentikannya secara manual. Artinya browser akan secara otomatis memutar kembali ke awal video setelah mencapai akhir video.
gunakan atribut loop
<video loop src="video.mp4"></video>Code language: HTML, XML (xml)
atribut loop bisa juga di kasih nilai true, loop=”true” atau bisa disingkat loop tanpa nilainya,
Cara mengatur tinggi dan lebar video
sesuai dengan namanya, atribut height untuk mengatur ukuran tinggi video dan atribut width untuk mengatur ukuran lebar video.
<video width="350px" height="250px" src="video.mp4"></video>Code language: HTML, XML (xml)nilai atribut width atau height bisa berupa nilai persentase.
Cara mengatur video tidak ada suara
Kita bisa menggunakan atribut muted untuk memberi tahu browser agar tidak memutar suara apapun terkait dengan video saat diputar.
<video muted src="video.mp4"></video>Code language: HTML, XML (xml)Cara menambahkan subtitle video
HTML 5 juga bisa menampilkan subtitle video yang akan ditampilkan untuk menterjemahkan bahasa sesuai yang kita atur.
<track kind="subtitles" src="subtitle.en.vtt" srclang="en" label="English">
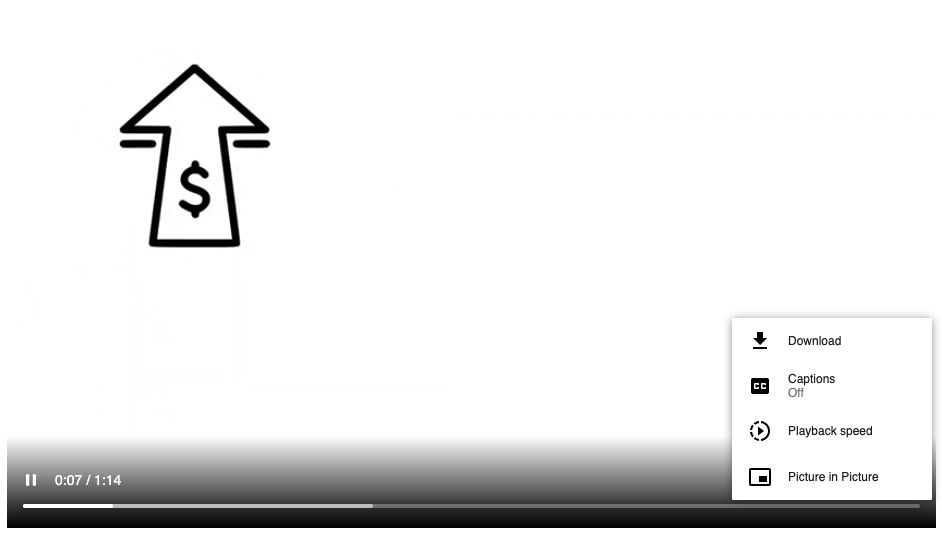
<track kind="subtitles" src="subtitle.spain.vtt" srclang="sv" label="Spain">Code language: HTML, XML (xml)subtitle akan muncul di pengaturan video dengan cara klik titik 3 di pojok bawah video akan tampil Menu Captions.

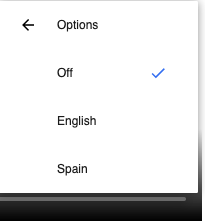
Jika kita pilih menu Captions akan terdapat 2 subtitle yang telah kita tambahkan

Contoh penulisan sintaks video yang sudah kita pelajari
silahkan klik tombol coba script untuk melihat hasilnya.
<!DOCTYPE html>
<html>
<head>
<title> video pada html </title>
</head>
<body>
<video controls loop autoplay width="100%" height="100%" muted>
<track kind="subtitles" src="subtitle.en.vtt" srclang="en" label="English">
<track kind="subtitles" src="subtitle.spain.vtt" srclang="sv" label="Spain">
<source src="https://ia801802.us.archive.org/14/items/elsca-Water_Rate_Short_Video/Water_Rate_Short_Video.mp4" />
<source src="video.ogg" />
<source src="video.webm" />
Video tidak disupport browser
</video>
</body>
</html>Code language: HTML, XML (xml)Demikian tutorial cara membuat autoplay video pada html dan mengenal fitur video pada html, Semoga bermanfaat bagi teman-teman dan sampai jumpa pada tutorial selanjutnya 🙂
Pencarian di thohirdev:
- video html
- autoplay video html
- subtitle video html
- video html loop
- cara memasukkan video html