#69 Membuat menu pilihan dengan tag select html

Jika Anda pernah menggunakan formulir di sebuah website, pasti Anda sudah akrab dengan menu pilihan atau dropdown list.
Menu pilihan adalah salah satu elemen penting dalam formulir yang memungkinkan pengguna memilih satu atau beberapa opsi dari daftar yang disediakan.
Untuk membuat menu pilihan, Anda dapat menggunakan tag select HTML.
Deskripsi
Tag select HTML adalah tag yang digunakan untuk membuat menu pilihan atau dropdown list pada sebuah formulir. Tag ini memungkinkan pengguna memilih satu atau beberapa opsi dari daftar yang disediakan.
Penulisan sintaks select
Untuk menulis tag slect HTML, Anda perlu menulis kode sebagai berikut.
<select>
<option value="pilihan1">Pilihan 1</option>
<option value="pilihan2">Pilihan 2</option>
<option value="pilihan3">Pilihan 3</option>
</select>Code language: HTML, XML (xml)tampilan:

Penjelasan:
Kode di atas akan membuat menu pilihan dengan tiga opsi: “Pilihan 1”, “Pilihan 2”, dan “Pilihan 3”. Ketika pengguna memilih salah satu opsi, nilai opsi tersebut akan dikirim ke server sebagai bagian dari formulir.
ada 2 tag dalam code diatas
- Tag select digunakan untuk membuat kotak pilihan atau dropdown list.
- Tag option digunakan untuk menambahkan opsi pilihan dalam kotak pilihan. Nilai dari opsi ditentukan oleh atribut value, sedangkan teks yang akan ditampilkan pada kotak pilihan ditulis di dalam tag option
Atribut tag Select html
Tag select memiliki beberapa atribut yang dapat digunakan. Beberapa atribut tersebut antara lain:
- name
- multiple
- size
- disabled
- required
- autofocus
1. name
Atribut name menetapkan nama untuk kotak pilihan, yang akan digunakan untuk mengirim nilai pilihan ke server saat form dikirimkan.
<select name="motor">
<option value="Yamaha">Yamaha</option>
<option value="Suzuki">Suzuki</option>
<option value="Honda">Honda</option>
</select>Code language: HTML, XML (xml)Dalam contoh diatas, atribut name ditentukan sebagai motor. Ketika form dikirimkan ke server, nilai yang dipilih dari kotak pilihan akan dikirim sebagai motor.
2. multiple
Atribut multiple pada tag select option digunakan untuk memungkinkan pengguna memilih lebih dari satu opsi dalam menu pilihan. Jika atribut ini tidak digunakan, pengguna hanya dapat memilih satu opsi saja.
<select name="motor" multiple>
<option value="Yamaha">Yamaha</option>
<option value="Suzuki">Suzuki</option>
<option value="Honda">Honda</option>
</select>Code language: HTML, XML (xml)
Agar bisa memilih beberapa opsi, pengguna dapat menahan tombol Ctrl atau Cmd pada keyboard sambil mengklik opsi yang diinginkan.
3. size
Atribut size digunakan untuk menentukan jumlah opsi yang ditampilkan pada menu pilihan. Nilai atribut size akan menentukan jumlah opsi yang ditampilkan.
<select name="motor" size="2">
<option value="Yamaha">Yamaha</option>
<option value="Suzuki">Suzuki</option>
<option value="Honda">Honda</option>
</select>Code language: HTML, XML (xml)
Dalam contoh diatas akan menampilkan 2 opsi yang akan ditampilkan dalam kotak pilihan , jika ingin melihat opsi lainnya bisa discroll.
4. disabled
Kotak pilihan dapat dinonaktifkan atau tidak dapat dipilih dengan menggunakan atribut ini.
<select name="motor" disabled>
<option value="Yamaha">Yamaha</option>
<option value="Suzuki">Suzuki</option>
<option value="Honda">Honda</option>
</select>Code language: HTML, XML (xml)
kotak tersebut tidak dapat dipilih atau dimanipulasi oleh pengguna, kotak akan terlihat warna abu-abu
5. required
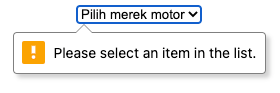
Dalam form, kotak pilihan dapat diatur untuk menjadi wajib dipilih sebelum dapat mengirimkan form, dengan menggunakan atribut ini.
<form>
<select required>
<option value="">Pilih merek motor</option>
<option value="Yamaha">Yamaha</option>
<option value="Suzuki">Suzuki</option>
<option value="Honda">Honda</option>
</select>
<br><br>
<input type="submit" value="Submit">
</form>Code language: HTML, XML (xml)
ketika kita klik tombol submit maka akan ada peringatan untuk wajib dipilih

Baca juga: membuat tombol button, submit dan reset pada html
6. autofocus
Ketika halaman dimuat, kotak pilihan dapat fokus secara otomatis dengan menggunakan atribut ini.
<form>
<select autofocus>
<option value="">Pilih merek motor</option>
<option value="Yamaha">Yamaha</option>
<option value="Suzuki">Suzuki</option>
<option value="Honda">Honda</option>
</select>
<br><br>
<input type="submit" value="Kirim">
</form>Code language: HTML, XML (xml)Hanya satu elemen formulir dalam dokumen yang dapat memiliki atribut autofocus.
Contoh Penggunaan select html
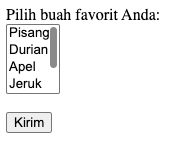
contoh form mengirim buah, klik tombol Coba Script untuk mengetest kode dibawah ini.
<!DOCTYPE html>
<html>
<head>
<title> Tag select pada html </title>
</head>
<body>
<form>
<label for="buah">Pilih buah favorit Anda:</label>
<br>
<select name="buah" id="buah" size="4" autofocus required>
<option value="pisang">Pisang</option>
<option value="durian">Durian</option>
<option value="apel">Apel</option>
<option value="jeruk">Jeruk</option>
<option value="mangga">Mangga</option>
<option value="anggur">Anggur</option>
</select>
<br><br>
<input type="submit" value="Kirim">
</form>
</body>
</html>Code language: HTML, XML (xml)
Terdapat enam opsi pada contoh tersebut, yaitu pisang, durian, apel, jeruk, mangga, dan anggur. saat pertama kali di tampilkan 4 buah opsi.
opsi tersebut wajib dipilih salah satu, jika tidak ada yang dipilih akan muncul peringatan ketika klik tombol Kirim.
Kesimpulan
Tutorial ini menjelaskan tentang penggunaan tag select HTML yang digunakan untuk membuat menu pilihan atau dropdown list pada formulir.
Tag select digunakan bersama dengan tag option yang berfungsi untuk menambahkan opsi pilihan dalam kotak pilihan.
Selain itu, tutorial ini juga membahas beberapa atribut tag select seperti name, multiple, size, disabled, required, dan autofocus yang dapat digunakan untuk mengatur perilaku dari kotak pilihan.
Dalam keseluruhan, penggunaan tag select HTML sangatlah penting dalam pembuatan formulir karena memudahkan pengguna dalam memilih satu atau beberapa opsi dari daftar yang disediakan.
Browser Support
tag select didukung oleh semua browser modern.
| Elemen | Chrome | Safari | Firefox | Opera | Edge |
| <select> | Ya | Ya | Ya | Ya | Ya |