#50 Menyimpan data dengan atribut data pada html

pada tutorial ini kita akan belajar menyimpan data dengan atribut data pada html
Deskripsi
atribut data adalah atribut yang berfungsi untuk menyimpan data atau informasi tambahan pada elemen HTML.
Data yang disimpan kemudian dapat digunakan oleh javascript untuk menciptakan pengalaman pengguna yang lebih menarik bahkan atribut data bisa digunakan untuk mengubah tampilan pada css
Baca juga : fungsi div pada html
atribut data diperkenalkan di HTML 5 yang didukung oleh semua browser modern, tetapi pada browser yang lebih lama sebelum HTML 5 tidak mengenali atribut data.
cara yang lama untuk menyimpan data menggunakan atribut value misal:
<img src="contoh.jpg" value="nilai atribut">Code language: HTML, XML (xml)tag <img> tidak memiliki atribut value namun bisa berfungsi untuk mengambil nilai tersebut menggunakan metode javascript getAttribute.
cara lama ini tidak di sarankan, untuk lebih jelasnya kita akan menggunakan cara baru menggunakan atribut data , simak tutorial ini sampai akhir.
Penulisan sintak
penulisan sintak atribut data ditulis dengan huruf kecil yang di awali dengan “data-” dan harus ditambah setidaknya satu karakter setelah tanda hubung “-” , nilai atribut dapat berupa JSON atau string.
contoh
<div data-ukuran-kaos="XL">Muhammad Thohir</div>Code language: HTML, XML (xml)code diatas hanya menampilkan tulisan “Muhammad Thohir” yang berisi informasi tambahan yang tersembunyi didalam elemen html yaitu data-ukuran-kaos=”XL” ,
Penggunaan atribut data pada javascript
<!DOCTYPE html>
<html>
<head>
<title> Atribut data pada html </title>
</head>
<body>
<div data-ukuran-kaos="XL" id="kaos">Muhammad Thohir</div>
<br>
<button onclick="getSizeShirt()">ukuran kaos</button>
<script>
function getSizeShirt(){
var kaos = document.getElementById('kaos');
var fruitCount = kaos.getAttribute('data-ukuran-kaos');
alert(fruitCount);
}
</script>
</body>
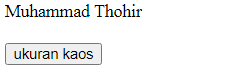
</html>Code language: HTML, XML (xml)jika kita mencoba script diatas dengan menekan tombol coba script akan tampil gambar sebagai berikut.

apabila kita klik tombol ukuran kaos maka akan muncul alert yang berisi informasi ukuran kaos yang ada di nilai atribut data.

menyimpan data JSON pada atribut data
<!DOCTYPE html>
<html>
<head>
<title> menyimpan data JSON di Atribut data</title>
</head>
<body>
<ul>
<li data-orang='
{
"nama": "Muhammad Thohir",
"ukuranKaos": "XL"
}
'>Data Rahasia</li>
</ul>
<br>
<button onclick="getSizeShirt()">ukuran kaos</button>
<script>
function getSizeShirt() {
var el = document.querySelector("li");
var json = el.dataset.orang;
var data = JSON.parse(json);
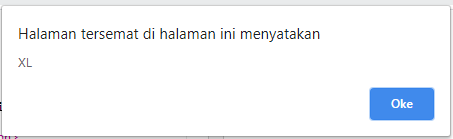
alert(data.nama + "\n" + data.ukuranKaos);
}
</script>
</body>
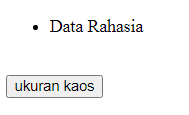
</html>Code language: HTML, XML (xml)tampilan kode diatas hanya menampilkan list Data Rahasia seperti dibawah ini.

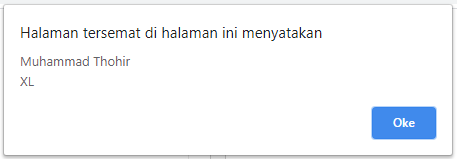
untuk memanggil data JSON didalam atribut data kita klik tombol ukuran kaos maka akan tampil data informasi nama dan ukuran kaos

Penggunaan atribut data pada CSS
<!DOCTYPE html>
<html>
<head>
<title> penggunaan atribut data pada css</title>
<style>
[data-css="kedua"] {
color: red;
}
</style>
</head>
<body>
<ul>
<li>Data Rahasia 1</li>
<li data-css="kedua">Data Rahasia 2</li>
<li>Data Rahasia 3</li>
</ul>
</body>
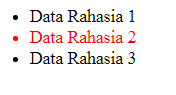
</html>Code language: HTML, XML (xml)pada tampilan list dibawah ini hanya satu list yang berwarna merah karena kita sudah mengganti warna tersebut dengan css menggunakan selector data-css=”kedua”

Pencarian di thohirdev:
- belajar html data atribute
- menampilkan data json ke html
- fungsi dari atribut data
- Mengambil data atribut di element dengan javascript