#42 Cara memberi warna pada tabel HTML5

Jika Anda sedang belajar tentang HTML, mungkin Anda pernah mendengar tentang tabel HTML. Tabel HTML adalah cara yang bagus untuk menyajikan informasi secara terstruktur dan teratur. Namun, tabel HTML biasanya terlihat membosankan dengan warna putih dan hitam. Dalam artikel ini, kita akan membahas cara membuat tabel HTML berwarna dan mempercantik tampilannya.
Baca juga : Struktur dasar membuat tabel pada HTML
Cara lama memberi warna tabel
Metode lama untuk memberi warna yaitu menggunakan atribut bgcolor. cara lama ini bisa juga mengubah warna baris tabel atau sel tabel.
Namun, metode tersebut tidak lagi disarankan untuk digunakan di HTML5 karena atribut bgcolor telah dihapus. Meskipun demikian, beberapa browser saat ini masih dapat menampilkan warna yang ditentukan melalui atribut bgcolor.
Cara Menambahkan border ke Tabel HTML
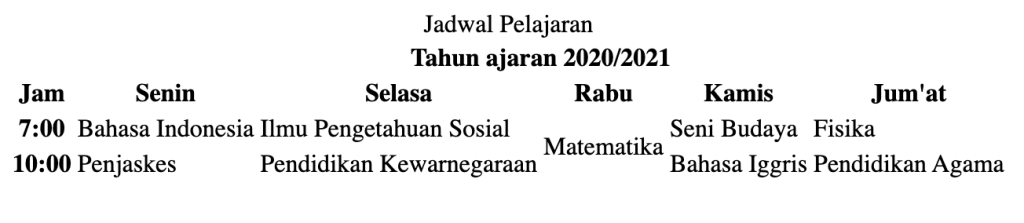
Secara default tabel pada HTML tidak akan menampilkan border seperti yang ditunjukkan di bawah ini.

Untuk menampilkan border pada tabel, kita bisa menggunakan atribut “border” pada tag <table>.
Contohnya, jika kita ingin menampilkan border dengan ketebalan 1 pixel pada tabel, kita dapat menambahkan atribut border berikut pada tag <table> :
<table border="1">Code language: HTML, XML (xml)Kode ini akan menambahkan border dengan ketebalan 1 piksel ke seluruh tabel.
<!DOCTYPE html>
<html>
<head>
<title> cara memberi border seluruh tabel </title>
</head>
<body>
<table border="1">
<caption>Jadwal Pelajaran</caption>
<thead>
<tr>
<th></th>
<th colspan="5">
Tahun ajaran 2020/2021
</th>
</tr>
<tr>
<th>
Jam
</th>
<th>
Senin
</th>
<th>
Selasa
</th>
<th>
Rabu
</th>
<th>
Kamis
</th>
<th>
Jum'at
</th>
</tr>
</thead>
<tbody>
<tr>
<th>
7:00
</th>
<td>
Bahasa Indonesia
</td>
<td>
Ilmu Pengetahuan Sosial
</td>
<td rowspan="2">
Matematika
</td>
<td>
Seni Budaya
</td>
<td>
Fisika
</td>
</tr>
<tr>
<th>
10:00
</th>
<td>
Penjaskes
</td>
<td>
Pendidikan Kewarnegaraan
</td>
<td>Bahasa Iggris</td>
<td>
Pendidikan Agama
</td>
</tr>
</tbody>
</table>
</body>
</html>Code language: HTML, XML (xml)
Tag <caption> pada HTML biasanya ditempatkan di dalam elemen <table> untuk menambahkan deskripsi atau judul pada tabel.
Meskipun caption berada di dalam elemen <table>, namun secara default caption tidak akan ditampilkan dengan border meskipun tabelnya sendiri memiliki border.
Cara membuat tabel html berwarna
Contoh memberi warna pada seluruh tabel dengan menambahkan inline style pada tag <table>.
Inline style adalah teknik pengaturan gaya CSS yang diterapkan langsung pada elemen HTML.
Misalnya, untuk memberikan warna biru pada sel tabel, kita dapat menambahkan atribut style dengan nilai “background-color:#31b0d5;”.
Kode “#31b0d5” adalah contoh kode warna biru dalam format heksadesimal yang terdiri dari enam digit.
<table border="1" style="background-color:#31b0d5;"></table>Code language: HTML, XML (xml)jika kita lihat kode diatas maka tabel akan diberikan warna biru, untuk melihat tampilannya secara langsung, bisa klik tombol Coba Script dibawah ini.
<!DOCTYPE html>
<html>
<head>
<title> cara memberi warna seluruh tabel </title>
</head>
<body>
<table border="1" style="background-color:#31b0d5;">
<caption>Jadwal Pelajaran</caption>
<thead>
<tr>
<th></th>
<th colspan="5">
Tahun ajaran 2020/2021
</th>
</tr>
<tr>
<th>
Jam
</th>
<th>
Senin
</th>
<th>
Selasa
</th>
<th>
Rabu
</th>
<th>
Kamis
</th>
<th>
Jum'at
</th>
</tr>
</thead>
<tbody>
<tr>
<th>
7:00
</th>
<td>
Bahasa Indonesia
</td>
<td>
Ilmu Pengetahuan Sosial
</td>
<td rowspan="2">
Matematika
</td>
<td>
Seni Budaya
</td>
<td>
Fisika
</td>
</tr>
<tr>
<th>
10:00
</th>
<td>
Penjaskes
</td>
<td>
Pendidikan Kewarnegaraan
</td>
<td>Bahasa Iggris</td>
<td>
Pendidikan Agama
</td>
</tr>
</tbody>
</table>
</body>
</html>Code language: HTML, XML (xml)hasilnya

Cara memberi warna pada baris tabel
Selain memberikan warna ke seluruh tabel, Anda juga dapat memberikan warna ke baris tertentu dalam tabel.
cara memberi warna pada baris tabel dengan menambahkan properti css background-color ke dalam tag <tr> seperti dibawah ini.
<tr style="background-color:#31b0d5;"></tr>Code language: HTML, XML (xml)kode diatas digunakan untuk memberikan warna latar belakang pada sebuah baris dalam sebuah tabel HTML.
kita akan memberikan warna latar belakang atau background jam dan hari pada tabel.
<!DOCTYPE html>
<html>
<head>
<title> cara memberi warna pada baris tabel </title>
</head>
<body>
<table border="1">
<caption>Jadwal Pelajaran</caption>
<thead>
<tr>
<th></th>
<th colspan="5">
Tahun ajaran 2020/2021
</th>
</tr>
<tr style="background-color:#31b0d5;">
<th>
Jam
</th>
<th>
Senin
</th>
<th>
Selasa
</th>
<th>
Rabu
</th>
<th>
Kamis
</th>
<th>
Jum'at
</th>
</tr>
</thead>
<tbody>
<tr>
<th>
7:00
</th>
<td>
Bahasa Indonesia
</td>
<td>
Ilmu Pengetahuan Sosial
</td>
<td rowspan="2">
Matematika
</td>
<td>
Seni Budaya
</td>
<td>
Fisika
</td>
</tr>
<tr>
<th>
10:00
</th>
<td>
Penjaskes
</td>
<td>
Pendidikan Kewarnegaraan
</td>
<td>Bahasa Iggris</td>
<td>
Pendidikan Agama
</td>
</tr>
</tbody>
</table>
</body>
</html>Code language: HTML, XML (xml)hasilnya

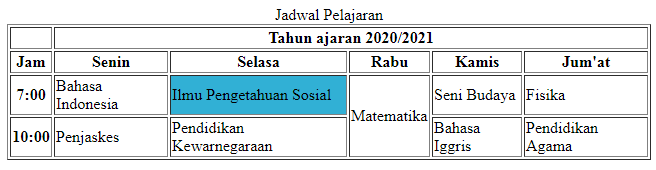
Cara memberi warna pada sel tabel
Kita juga bisa memberikan warna ke dalam satu sel dengan menambahkan properti css background-color ke dalam tag <td> seperti dibawah ini.
<td style="background-color:#31b0d5;"></td>Code language: HTML, XML (xml)<!DOCTYPE html>
<html>
<head>
<title> cara memberi warna pada sel tabel </title>
</head>
<body>
<table border="1">
<caption>Jadwal Pelajaran</caption>
<thead>
<tr>
<th></th>
<th colspan="5">
Tahun ajaran 2020/2021
</th>
</tr>
<tr>
<th>
Jam
</th>
<th>
Senin
</th>
<th>
Selasa
</th>
<th>
Rabu
</th>
<th>
Kamis
</th>
<th>
Jum'at
</th>
</tr>
</thead>
<tbody>
<tr>
<th>
7:00
</th>
<td>
Bahasa Indonesia
</td>
<td style="background-color:#31b0d5;">
Ilmu Pengetahuan Sosial
</td>
<td rowspan="2">
Matematika
</td>
<td>
Seni Budaya
</td>
<td>
Fisika
</td>
</tr>
<tr>
<th>
10:00
</th>
<td>
Penjaskes
</td>
<td>
Pendidikan Kewarnegaraan
</td>
<td>Bahasa Iggris</td>
<td>
Pendidikan Agama
</td>
</tr>
</tbody>
</table>
</body>
</html>Code language: HTML, XML (xml)hasilnya

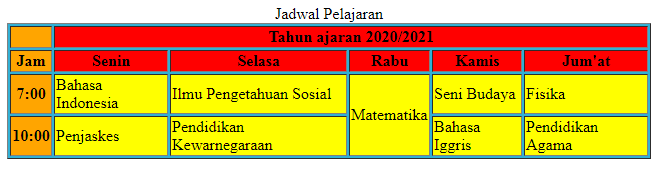
Coba latihan dengan menambahkan warna seperti tampilan seperti ini

Selain mengubah warna menggunakan properti css dengan memasukan background-color ke dalam tag tabel, kita juga bisa mengubahnya dengan Style Sheets ( CSS ) terpisah.
<!DOCTYPE html>
<html>
<head>
<title> cara memberi warna tabel menggunakan style sheet </title>
<style type="text/css">
table {
background-color: #31b0d5;;
}
table th:first-child {
background-color: orange;
}
table th {
background-color: red;
}
table td {
background-color: yellow;
}
</style>
</head>
<body>
<table border="1">
<caption>Jadwal Pelajaran</caption>
<thead>
<tr>
<th></th>
<th colspan="5">
Tahun ajaran 2020/2021
</th>
</tr>
<tr>
<th>
Jam
</th>
<th>
Senin
</th>
<th>
Selasa
</th>
<th>
Rabu
</th>
<th>
Kamis
</th>
<th>
Jum'at
</th>
</tr>
</thead>
<tbody>
<tr>
<th>
7:00
</th>
<td>
Bahasa Indonesia
</td>
<td>
Ilmu Pengetahuan Sosial
</td>
<td rowspan="2">
Matematika
</td>
<td>
Seni Budaya
</td>
<td>
Fisika
</td>
</tr>
<tr>
<th>
10:00
</th>
<td>
Penjaskes
</td>
<td>
Pendidikan Kewarnegaraan
</td>
<td>Bahasa Iggris</td>
<td>
Pendidikan Agama
</td>
</tr>
</tbody>
</table>
</body>
</html>Code language: HTML, XML (xml)hasilnya

Kesimpulan
Tabel HTML adalah cara yang baik untuk menyajikan informasi secara terstruktur dan teratur. Namun, tampilan tabel HTML biasanya terlihat membosankan dengan warna putih dan hitam.
Tutorial ini menjelaskan cara membuat tabel HTML menjadi lebih menarik dengan cara membuat tabel html berwarna dan menambahkan border. Selain itu, tutorial ini juga menjelaskan bahwa metode lama menggunakan atribut bgcolor sudah tidak disarankan dan menggunakan cara terbaru menggunakan inline style untuk memberikan warna pada seluruh tabel.
Pencarian di thohirdev:
- belajar memberi warna pada tabel html
- cara memberi warna pada tabel html
- mengubah warna tabel html
- atribut bgcolor sudah usang
- warna tabel html