#43 Membuat cakupan sel data menggunakan atribut scope pada Tabel

pada tutorial ini kita akan belajar membuat cakupan data sel menggunakan atribut scope pada tabel html.
Sebelumnya kita telah belajar menggabungkan kolom dan baris tabel pada html, tetapi tidak mengetahui cakupan sel data tersebut.
Deskripsi
Scope adalah atribut yang digunakan untuk menentukan arah baca atau rentang sel data yang dicakup oleh sel data header ( judul ).
cakupan mengidentifikasi apakah sel adalah header untuk baris, kolom atau grup baris atau grup kolom.
atribut scope ini berguna ketika tabel semakin kompleks.
nilai atribut scope yaitu row, col, rowgroup dan colgroup.
Penulisan sintaks atribut scope
<th scope="col|row|colgroup|rowgroup"></th>Code language: HTML, XML (xml)1. Contoh penggunaan atribut scope denga nilai col dan row.
col : nilai atribut scope yang mengidentifikasi bahwa sel header untuk kolom
row : nilai atribut scope yang mengidentifikasi bahwa sel header untuk baris
<!DOCTYPE html>
<html>
<head>
<title> Atribut scope denga nilai col dan row </title>
</head>
<body>
<table border="1">
<caption>Kontak Handphone</caption>
<tr>
<td></td>
<th scope="col">Nama</th>
<th scope="col">Handphone</th>
<th scope="col">Email</th>
<th scope="col">Kota</th>
</tr>
<tr>
<td>1.</td>
<th scope="row">Thohir</th>
<td>089669566600</td>
<td>mas@thohirdev.com</td>
<td>Pekalongan</td>
</tr>
<tr>
<td>2.</td>
<th scope="row">Steven</th>
<td>089669999999</td>
<td>steven@gmail.com</td>
<td>Tokyo</td>
</tr>
<tr>
<td>3.</td>
<th scope="row">George</th>
<td>080123456789</td>
<td>george@gmail.com</td>
<td>New York</td>
</tr>
</table>
</body>
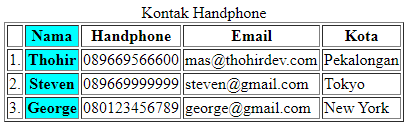
</html>Code language: HTML, XML (xml)hasilnya

baca juga : Struktur dasar membuat tabel pada HTML
kenapa nama, handphone, email dan kota masuk ke dalam scope col atau kolom?
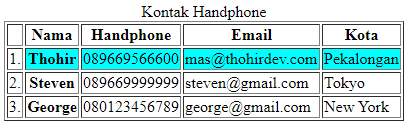
<th scope="col">Nama</th>Code language: HTML, XML (xml)karena dari judul Nama, Handphone, Email dan Kota sel header tag <th> tersebut dibaca kebawah, seperti warna biru dibawah ini

sedangkan Thohir dibaca ke samping kanan seperti dibawah ini

1. Contoh penggunaan atribut scope denga nilai colgroup dan rowgroup.
colgroup : nilai atribut scope yang mengidentifikasi bahwa sel header untuk sekelompok kolom
rowgroup : nilai atribut scope yang mengidentifikasi bahwa sel header untuk sekelompok baris
<!DOCTYPE html>
<html>
<head>
<title> Atribut scope denga nilai colgroup dan rowgroup </title>
</head>
<body>
<table border="1">
<caption>
Ukuran Baju
</caption>
<tr>
<th scope="col">Nama Baju</th>
<th colspan="3" scope="colgroup">Ukuran yang tersedia</th>
</tr>
<tr>
<th rowspan="3" scope="rowgroup">Oblong</th>
<td>S</td>
<td>M</td>
<td>L</td>
</tr>
<tr>
<td>XL</td>
<td>XXL</td>
<td>3XL</td>
</tr>
<tr>
<td>4XL</td>
<td>5XL</td>
<td>6XL</td>
</tr>
<tr>
<th rowspan="2" scope="rowgroup">Sweater</th>
<td>S</td>
<td>M</td>
<td>L</td>
</tr>
<tr>
<td>XL</td>
<td>XXL</td>
<td>3XL</td>
</tr>
</table>
</body>
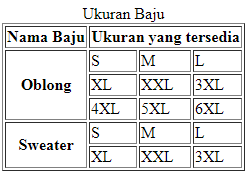
</html>Code language: HTML, XML (xml)hasilnya

Cara mengidentifikasinya sama seperti scope col dan row yang membedakan colgroup dan rowgroup terdiri dari dua atau lebih sel data.
Pencarian di thohirdev:
- belajar scope pada html
- mengetahui perbedaan nilai atribut scope
- fungsi dari atribut scope
- atribut pada html 5