Cara embed video youtube pada html

Pada tutorial Cara membuat autoplay video dan fitur tag video pada html kita telah belajar memasukkan video kedalam halaman website.
cara tersebut menggunakan tag video html, cara tersebut berbeda dengan embed video youtube pada html.
Deskripsi
video merupakan salah satu konten yang menarik jika diterapkan pada halaman website, tujuan dari video untuk memberikan beberapa informasi secara rinci tentang konten tertentu.
embed atau menyematkan video adalah menampilkan video ke halaman web dari sumbernya, jadi tidak perlu upload di server sendiri. Kita cukup menambahkan kode untuk menampilkannya.
Cara menyematkan video youtube
Ada 3 cara untuk embed video youtube
- menggunakan tag iframe
- menggunakan tag object
- menggunakan tag embed
Cara embed video menggunakan tag iframe
Dengan menggunakan tag <iframe> kita dapat menyematkan video youtube, terdapat atribut src untuk menentukan URL konten video youtube.
https://www.youtube.com/embed/ID_VIDEOCode language: JavaScript (javascript)ID_VIDEO berupa kode acak yang bersifat unik dan tidak akan sama dengan video lainnya.
<iframe src="https://www.youtube.com/embed/d6lH75N4EiM"></iframe>Code language: HTML, XML (xml)Dengan kode sederhana diatas kita sudah bisa menyematkan video youtube, kita juga bisa mengatur tinggi dan lebar video, autoplay dan lainnya.
video akan menampilkan video seperti dibawah ini
video tersebut saya ambil dari video youtube channel Google Indonesia, Bagaimana caranya ?
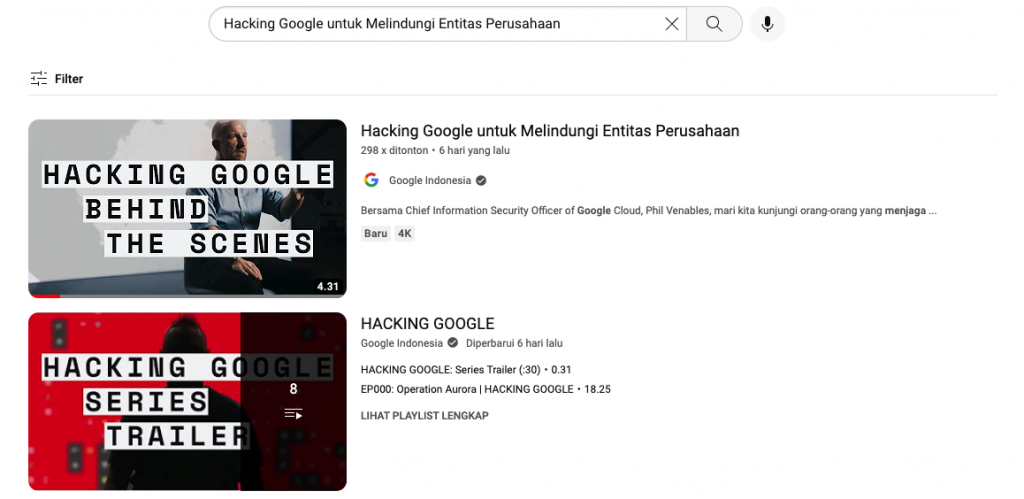
1. Cari Video
cari video yang akan kita sematkan di halaman website dengan mengunjungi web youtube.com

2. Menyalin kode embed video youtube
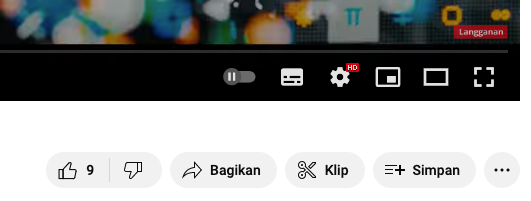
Buka video yang sudah kita cari, klik tombol Bagikan di bawah video youtube

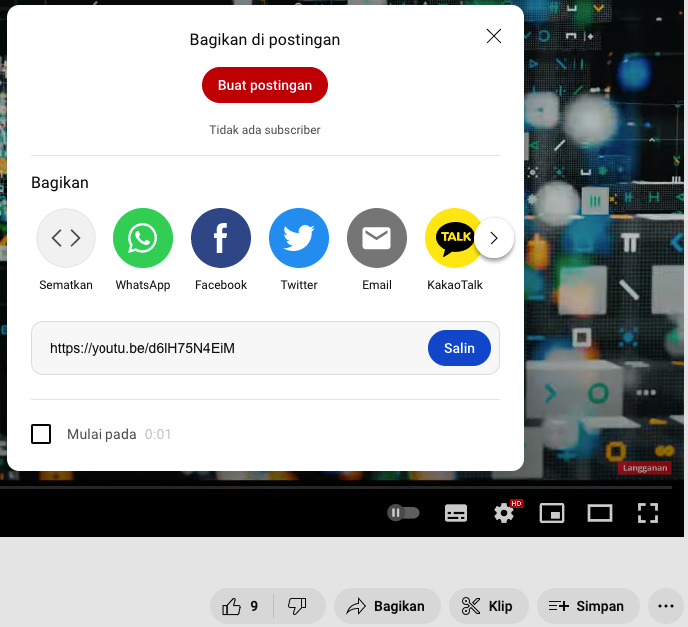
Setelah klik Bagikan akan muncul popup seperti dibawah ini

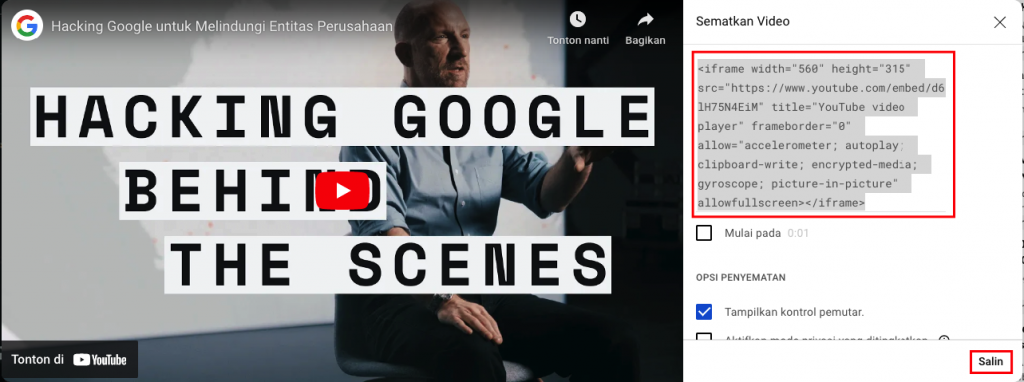
terdapat tombol Sematkan < > , klik tombol Sematkan akan muncul lagi popup dengan tampilan dibawah ini, silahkan copy kode tersebut.

Kode yang telah kita copy
<iframe width="560" height="315" src="https://www.youtube.com/embed/d6lH75N4EiM" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>Code language: HTML, XML (xml)jika kita tambahkan di halaman web, maka akan tampil seperti dibawah, jika ingin responsive menyesuaikan lebar layar gunakan width=”100%”, seperti tampilan dibawah
Cara embed video menggunakan tag object
Selain menggunakan tag <iframe> kita juga dapat menggunakan tag <object>
perbedaannya kita menggunakan atribut data
<object data="https://www.youtube.com/embed/d6lH75N4EiM" ></object>Code language: HTML, XML (xml)kita juga bisa mengatur tinggi dan lebar videonya dengan width untuk lebar dan height untuk tingginya
<object data="https://www.youtube.com/embed/d6lH75N4EiM" width="560" height="315"></object>Code language: HTML, XML (xml)akan tampil video seperti dibawah
Cara embed video menggunakan tag embed
cara ketiga bisa menggunakan tag <embed>, untuk sumber videonya menggunakan atribut src sama seperti iframe.
<embed src="https://www.youtube.com/embed/d6lH75N4EiM"></embed>Code language: HTML, XML (xml)sama juga bisa mengatur tinggi dan lebar videonya
<embed src="https://www.youtube.com/embed/d6lH75N4EiM" width="560" height="315"></embed>Code language: HTML, XML (xml)tampilan video youtube menggunakan tag <embed>
terlihat sama seperti menampilkan video dengan iframe, silahkan bisa menggunakan yang mana saja
Cara membuat autoplay video youtube
Ada 2 cara untuk membuat video youtube autoplay atau memutar secara otomatis
- menggunakan parameter youtube
- menggunakan javascript
autoplay video youtube menggunakan parameter
cukup tambahkan parameter autoplay dan mute, sudah dijelaskan kenapa harus di mute pada tutorial membuat autoplay menggunakan tag video.
<iframe src="https://www.youtube.com/embed/d6lH75N4EiM?autoplay=1&mute=1" ></iframe>Code language: HTML, XML (xml)autoplay video youtube dengan javascript
cara kedua menggunakan javascript dengan hanya menambahkan tag html
<div id="player"></div>Code language: HTML, XML (xml)kemudian tulis kode terpisah javascriptnya untuk memuat video dari youtube
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
var player;
function onYouTubeIframeAPIReady() {
player = new YT.Player('player', {
width: '560',
videoId: 'd6lH75N4EiM',
playerVars: {
'autoplay': 1, 'playsinline': 1
},
events: {
'onReady': onPlayerReady
}
});
}
function onPlayerReady(event) {
event.target.mute();
event.target.playVideo();
}Code language: JavaScript (javascript)kedua cara tersebut sama bertujuan untuk menampilkan video youtube yang secara otomatis memutar ketika halaman dibuka, kita bisa coba sendiri kedua cara tersebut dengan klik tombol Coba Script warna biru
<!DOCTYPE html>
<html>
<head>
<title> embed video youtube </title>
</head>
<body>
<iframe width="560" height="315" src="https://www.youtube.com/embed/d6lH75N4EiM?autoplay=1&mute=1" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
<!-- 1. tag div ini akan di ganti menggunakan tag <iframe> -->
<div id="player"></div>
<script>
// 2. Kode ini memuat kode IFrame Player API secara asynchronous.
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
// 3. Fungsi ini membuat <iframe> setelah kode API diunduh.
var player;
function onYouTubeIframeAPIReady() {
player = new YT.Player('player', {
width: '560',
videoId: 'd6lH75N4EiM',
playerVars: {
'autoplay': 1, 'playsinline': 1
},
events: {
'onReady': onPlayerReady
}
});
}
// 4. API akan memanggil fungsi ini saat pemutar video sudah siap.
function onPlayerReady(event) {
event.target.mute();
event.target.playVideo();
}
</script>
</body>
</html>Code language: HTML, XML (xml)Demikian tutorial cara embed video youtube pada html, semoga bermanfaat bagi teman-teman dan sampai jumpa pada tutorial tips berikutnya 🙂