#61 Cara membuat form validasi pada html

pada tutorial ini kita akan belajar cara membuat form validasi pada html.
Deskripsi
validasi sebelum html5 dilakukan memakai javascript pada sisi client, sekarang validasi pada html sudah bisa diterapkan secara otomatis oleh browser berdasarkan atribut khusus pada elemen input tersebut.
saat menginput data yang akan dikirimkan ke server semua masukan akan di validasi sebelum dikirimkan ke server.
beberapa input type yang baru seperti email, url, tel dan banyak lagi secara otomatis divalidasi dan tidak diperlukan membuat validasi sendiri menggunakan javascript.
Baca juga : membuat input password, url, email, tel, search dan hidden pada html
validasi required
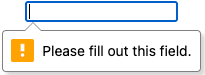
atribut required digunakan ketika bidang ini harus wajib diisi untuk lulus validasi.
<input required>Code language: HTML, XML (xml)required termasuk atribut boolean yang hanya menulisnya tanpa mengisi nilai atribut.
<input type="text" name="nama" required>Code language: HTML, XML (xml)misalnya ketika ada salah satu bidang input yang kosong karena lupa mengisi, maka akan ada pesan validasinya.

validasi panjang Minimum atau maksimum
Gunakan atribut minlength dan maxlength untuk menunjukan persyaratan panjang yang di input.
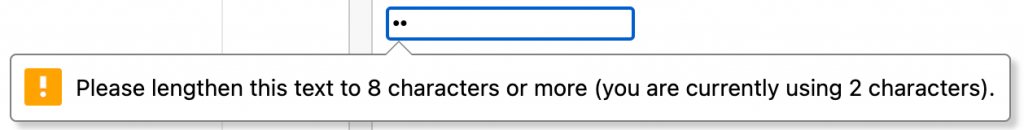
atribut minlength menentukan jumlah minimum karakter yang dibutuhkan dalam sebuah bidang input.
<input type="password" name="password" minlength="8">Code language: HTML, XML (xml)misalnya pada sebuah inputan password yang membutuhkan minimal 8 karakter, jika karakter kurang maka akan muncul pesan validasi seperti berikut.

atribut maxlength menentukan jumlah maksimum karakter yang di izinkan dalam menginput data.
<input type="text" name="username" maxlength="10">Code language: HTML, XML (xml)contoh pada saat menginput username yang tidak boleh lebih dari 10 karakter, maka akan dibatasi.
pada saat kita menginput thohirdeveloper maka karakter yang bisa hanya thohirdeve tidak boleh lebih dari 10 karakter.

validasi rentang angka
untuk membatasi rentang angka yang dapat dimasukkan pengguna ke dalam input angka atau rentang angka gunakan atribut min dan max.
pada tutorial sebelumnya kita telah menerapkan validasi saat membuat rentang input angka pada html. atribut ini juga bisa diterapkan pada type number.
misalkan input umur harus lebih dari 20 dan maksimal 50
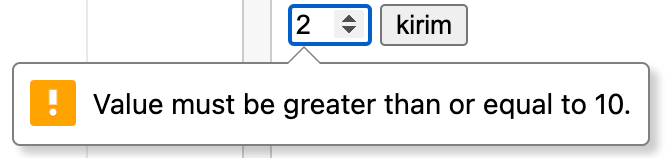
<input type="number" name="umur" min="10" max="50"/>Code language: HTML, XML (xml)apabila menginput angka 2 maka akan muncul pesan validasi

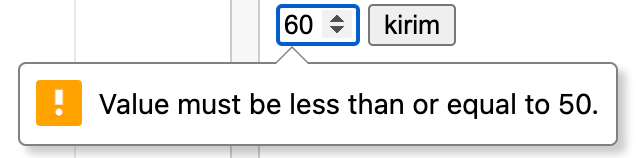
jika lebih dari 50 maka akan muncul juga pesan validasinya

validasi pola
maksudnya pola disini adalah atribut pattern untuk menentukan ekspresi apapun yang harus cocok untuk di validasi
misalnya ketika ingin menginput nomor hp yang isinya dibagi menjadi 4 inputan dengan inputan 1-9 dan hanya boleh di isi 3 nomor.
<input name="tel1" type="tel" pattern="[0-9]{3}" placeholder="###" title="hanya boleh 3 nomor"/>
<input name="tel2" type="tel" pattern="[0-9]{3}" placeholder="###" title="hanya boleh 3 nomor"/>
<input name="tel3" type="tel" pattern="[0-9]{3}" placeholder="###" title="hanya boleh 3 nomor"/>
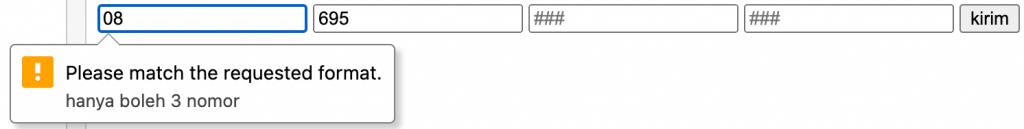
<input name="tel4" type="tel" pattern="[0-9]{3}" placeholder="###" title="hanya boleh 3 nomor"/>Code language: HTML, XML (xml)apabila kita hanya mengisi 2 nomor maka akan muncul teks pesan validasi yang telah kita buat.

contoh pattern lain yang bisa digunakan misal membatasu nilai 4-8 karakter dengan huruf kecil semua seperti code dibawah ini
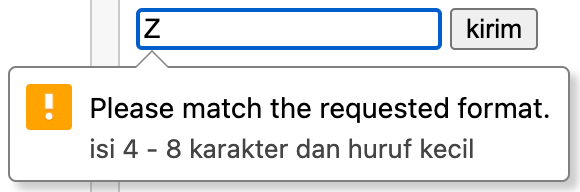
<input pattern="[a-z]{4,8}" title="isi 4 - 8 karakter dan huruf kecil" >Code language: HTML, XML (xml)saat mengisi yang input data yang tidak cocok dengan pattern maka akan muncul validasi sampai pola tersebut cocok.

validasi tipe file upload
pada saat menginput file pada input type=”file” dimungkinkan untuk menerima jenis file tertentu, seperti video, gambar, aufio, atau ekstensi file tertentu atau media tertentu.
contohnya saat ingin menentukan hanya gambar saja yang diperbolehkan untuk diupload.
<input type="file" accept="image/*" title="Hanya gambar yang disetujui">Code language: HTML, XML (xml)
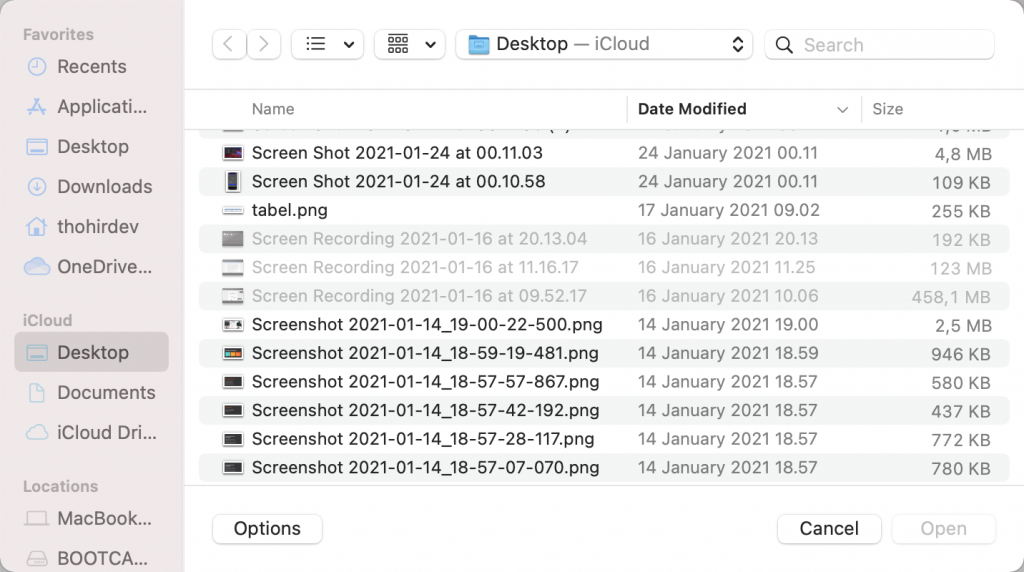
saat kita klik tombol Choose File untuk upload sistem operasi akan disable file selain ektensi gambar.

kita juga bisa menentukan beberapa nilai ektensi yang boleh diupload dengan koma, misalnya
<input type="file" accept="image/*, .mp4, .rar, .zip">Code language: HTML, XML (xml)format gambar atau ektensi .mp4 , .rar .zip yang boleh diupload
form tidak ingin divalidasi
kita juga bisa membuat form supaya tidak di validasi walaupun type nya submit. contoh perbedaan tombol submit dibawah ini.
<input type="submit" value="kirim"> <!-- form akan divalidasi -->
<input type="submit" value="simpan" formnovalidate> <!-- form tidak divalidasi -->Code language: HTML, XML (xml)
pada saat menekan tombol kirim form akan divalidasi sedangkan jika klik tombol simpan tidak akan divalidasi karena menggunakan atribut formnovalidate
Latihan
semua yang sudah kita pelajari diatas bisa dicoba dengan menekan tombol biru Coba Script.
<!DOCTYPE html>
<html>
<head>
<title> input validasi pada html </title>
</head>
<body>
<form>
<input type="text" name="nama" required> <br /><br />
<input type="password" name="password" minlength="8" required> <br /><br />
<input type="text" name="username" maxlength="10" required> <br /><br />
<input type="number" name="umur" min="10" max="50" required /> <br /><br />
<input name="tel1" type="tel" pattern="[0-9]{3}" placeholder="###" title="hanya boleh 3 nomor" />
<input name="tel2" type="tel" pattern="[0-9]{3}" placeholder="###" title="hanya boleh 3 nomor" />
<input name="tel3" type="tel" pattern="[0-9]{3}" placeholder="###" title="hanya boleh 3 nomor" />
<input name="tel4" type="tel" pattern="[0-9]{3}" placeholder="###" title="hanya boleh 3 nomor" /> <br /><br />
<input pattern="[a-z]{4,8}" title="isi 4 - 8 karakter dan huruf kecil"> <br /><br />
<input type="file" accept="image/*" title="Hanya gambar yang disetujui"> <br /><br />
<input type="file" accept="image/*, .mp4, .rar, .zip"> <br /><br />
<input type="submit" value="kirim"> <!-- form akan divalidasi -->
<input type="submit" value="simpan" formnovalidate> <!-- form tidak divalidasi -->
</form>
</body>
</html>Code language: HTML, XML (xml)Demikian tutorial cara membuat form validasi pada html, semoga bermanfaat bagi teman-teman dan sampai jumpa pada tutorial berikutnya 🙂
Pencarian di thohirdev:
- validasi html 5
- mengatur validasi angka html
- contoh validasi html
- cek validasi html