#59 cara membuat input type number html

pada tutorial ini kita akan belajar cara membuat input type number html.
Deskripsi
input type=”number” adalah bidang untuk memasukan angka.
input number akan memvalidasi dan menolak masukan selain angka.
pada saat inputan focus atau hover menggunakan mouse akan tampil panah untuk menambah angka atau menurunkan angkanya.
<!DOCTYPE html>
<html>
<head>
<title> input number pada html </title>
</head>
<body>
<input type="number">
</body>
</html>Code language: HTML, XML (xml)
apabila kita inputnya maka akan focus atau hover inputnya tanda panah keatas dan kebawah akan terlihat seperti dibawah ini.

input type number pada html dapat membantu menyederhanakan pekerjaan antarmuka pengguna tanpa harus membuat validasi menggunakan javascript.
jika kita membuat input type number maka akan tervalidasi otomatis bahwa teks yang dimasukan pengguna adalah angka.
Baca juga : mengatur input teks pada html
gunakan atribut value apabila ingin menentukan nilai awal saat pertama kali input ditampilkan.
angka yang dimasukan akan memiliki tipe data string. kita bisa mengetahui tipe datanya dengan mencoba menggunakan javascript.
coba script dengan klik tombol coba script dibawah ini
<!DOCTYPE html>
<html>
<head>
<title> tipe data input number pada html </title>
</head>
<body>
<input type="number" id="inputAngka" value="14">
<script>
var nilai = document.getElementById('inputAngka').value;
alert('nilai input ' + nilai);
alert('tipe data nilai inputnya adalah ' + typeof nilai);
</script>
</body>
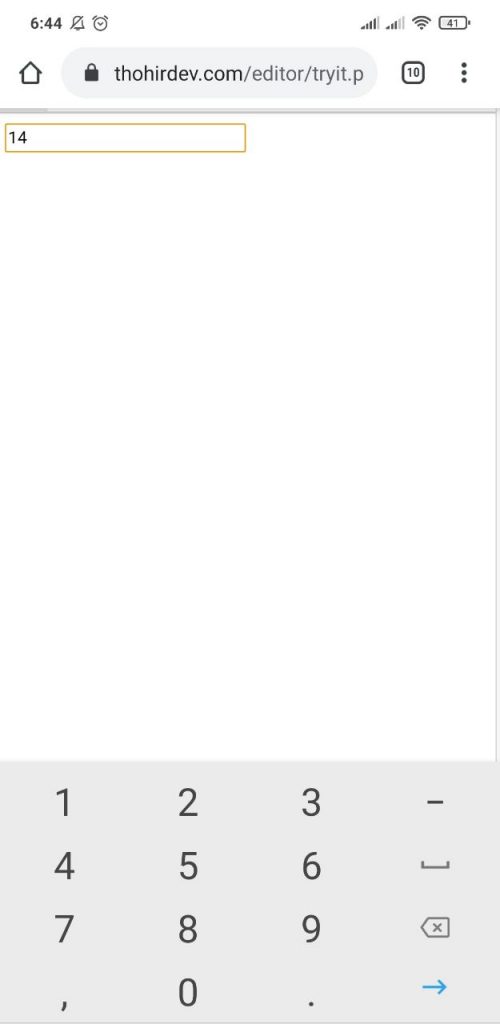
</html>Code language: HTML, XML (xml)Browser pada handphone membantu lebih jauh dalam pengalaman pengguna dengan menunjukkan keyboard khusus yang lebih cocok untuk memasukkan angka saat pengguna mencoba memasukan nilai.
berikut tampilan layar yang diambil dari Chrome untuk Android:

kita juga bisa membuat input angka tanpa harus menggunakan input yang typenya number yaitu dengan menggunakan javascript.
<!DOCTYPE html>
<html>
<head>
<title> input number dengan javascript pada html </title>
</head>
<body>
<input type="text" onkeypress="return event.charCode >= 48 && event.charCode <=57">
</body>
</html>Code language: HTML, XML (xml)fungsi kode diatas mirip dengan type=”number” pada html hanya bisa memasukan angka, bedanya tidak ada panah atas dan panah bawah di inputnya, serta tidak ada keyboard khusus angka pada Android.
Pencarian di thohirdev:
- format angka html
- input angka html
- type angka html
- input hanya angka html