#54 Cara mengatur masukan teks input pada html

pada tutorial ini kita akan mempelajari cara mengatur masukan teks input html, pada tutorial sebelumnya kita telah mengetahui beberapa atribut input di tutorial mengenal atribut input pada html.
Deskripsi
teks input merupakan bidang teks satu baris tempat dimana pengguna dapat memasukkan teks. kontrol pada bidang ini adalah kotak teks yang memungkinkan pengguna mengedit satu baris teks biasa.
input teks berguna untuk memasukan teks pendek seperti judul, nama depan, nama belakang, deskripsi singkat, kata kunci dan lain-lain.
Penulisan sintaks
jenis input paling dasar dan masukan default jika tidak ada jenis input yang ditentukan akan menggunakan type jenis text seperti berikut ini.
<input>Code language: HTML, XML (xml)kode diatas sama saja seperti kode dibawah ini
<input type="text">Code language: HTML, XML (xml)jika kita gabungkan menjadi satu dan coba sendiri tampilan inputnya akan sama. klik tombol coba script warna biru jika ingin mencobanya.
<!DOCTYPE html>
<html>
<head>
<title> input teks pada html </title>
</head>
<body>
<input>
<br><br>
<input type="text">
</body>
</html>Code language: HTML, XML (xml)membuat form input html biasanya dibuat didalam tag <form></form>.
membuat label untuk input sering digunakan supaya pengguna mengetahui jenis input yang ingin dimasukan.
tambahkan atribut for supaya pas diklik labelnya akan secara otomatis focus ke dalam input yang ada id nya, nilai atribut for dan id harus sama.
langsung saja kita coba sendiri
<!DOCTYPE html>
<html>
<head>
<title> input teks pada html </title>
</head>
<body>
<form>
<label for="nama">Nama:</label>
<input type="text" id="nama" name="nama">
</form>
</body>
</html>Code language: HTML, XML (xml)
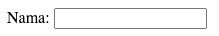
klik labelnya dan ketik masukan input teks ke dalam form yang ditampilkan.
memasukan nilai default input
cara memasukan input nilai default sebagai isian awal untuk input type=”text” menggunakan atribut value seperti dibawah ini
<!DOCTYPE html>
<html>
<head>
<title> input default teks pada html </title>
</head>
<body>
<form>
<label for="nama">Nama:</label>
<input type="text" value="Muhammad Thohir" id="nama" name="nama">
</form>
</body>
</html>Code language: HTML, XML (xml)atribut value bersifat opsional dan tidak harus menambahkannya untuk setiap inputan. atribut value berguna pada halaman edit yang nilainya diambil dari database.
input teks html yang hanya bisa dibaca
kadang kita akan membutuhkan inputan teks yang hanya dibaca dan nilainya tidak bisa di edit oleh pengguna.
kita bisa menggunakan atribut readonly maupun disabled seperti dibawah ini.
<!DOCTYPE html>
<html>
<head>
<title> input readonly dan disabled teks pada html </title>
</head>
<body>
<form>
<label for="namaDepan">Nama Depan:</label>
<input type="text" value="Muhammad" id="namaDepan" name="namaDepan" readonly>
<br><br>
<label for="namaBelakang">Nama Belakang:</label>
<input type="text" value="Thohir" id="namaBelakang" name="namaBelakang" disabled>
</form>
</body>
</html>Code language: HTML, XML (xml)
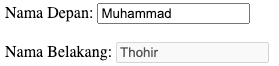
jika kita perhatikan tampilan antara readonly dan disabled berbeda , readonly warna teksnya seperti input biasa namun tidak bisa di edit sedangkan disabled memiliki warna abu-abu sama juga tidak bisa di edit.
cara melebarkan masukan input html
lebar default input bidang teks adalah 20 karakter, tetapi dapat diubah dengan menentukan nilai untuk atribut ukuran seperti dibawah ini.
gunakan atribut size untuk mengubah ukuran lebar input seperti berikut.
<!DOCTYPE html>
<html>
<head>
<title> lebar input teks pada html </title>
</head>
<body>
<form>
<p>
Default input
</p>
<label for="nama">Nama:</label>
<input type="text" id="nama" name="nama" size="20">
<br><br>
<label for="nama">Nama:</label>
<input type="text" id="nama" name="nama" size="10">
<br><br>
<label for="nama">Nama:</label>
<input type="text" id="nama" name="nama" size="20">
<br><br>
<label for="nama">Nama:</label>
<input type="text" id="nama" name="nama" size="30">
</form>
</body>
</html>Code language: HTML, XML (xml)
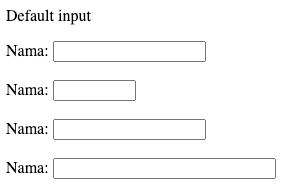
pada input yang pertama adalah default input yang sama dengan input dengan atibut size=”20″ itu menandakan bahwa default input sama dengan size=”20″
atribut size tidak membatasi jumlah karakter yang dimasukan ke dalam input, hanya seberapa lebar kotak yang ditampilkan, untuk membatasi panjangnya kita akan pelajari validasi input.
membuat petunjuk input
apabila kita membutuhkan inputna teks tanpa label bisa menggunakan petunjuk input memakai atribut placeholder seperti dibawah ini.
<!DOCTYPE html>
<html>
<head>
<title> placeholder input teks pada html </title>
</head>
<body>
<form>
<input type="text" placeholder="Nama Depan" name="namaDepan">
<br><br>
<input type="text" placeholder="Nama Belakang" name="namaBelakang">
</form>
</body>
</html>Code language: HTML, XML (xml)
apabila kita mengetik di kotak input tersebut maka placeholder akan menghilang, petunjuk ini ditandai dengan warna abu-abu.
Demikian tutorial mengatur masukan teks input html, semoga bermanfaat
Pencarian di thohirdev:
- belajar input teks html
- masukan teks html
- fungsi dari teks input